Toptaken, en andere verbeteringen van de gebruikerservaring
Weblogs
Bij DPC zijn we al een tijd druk bezig met het verbeteren van de gebruikerservaring (ook wel user experience of kortweg ux genoemd) van de websites op het Platform Rijksoverheid Online (PRO). Een van de eerste concrete resultaten daarvan is de mogelijkheid om een Toptakenblok in te zetten op je website.
Aanleiding ux-verbeteringen
Er zijn verschillende aanleidingen aan te wijzen om met de ux-ervaring van de PRO-websites aan de slag te gaan.
Ten eerste bleek uit signalen van gebruikers en tijdens ux-onderzoek dat gebruikers moeite hebben met navigatie. Dat komt vooral voor bij drukke pagina’s met veel navigatie-elementen.
Ten tweede komen steeds meer bezoekers via een smartphone of tablet. Inmiddels is dat bijna de helft van alle bezoekers, en dat aandeel groeit. Mobiel gebruik vraagt om een simpele interface, waarbij overbodige elementen worden weggelaten. Maar niet alleen het web design voor mobiele apparaten wordt simpeler: design voor desktop gaat daar ook in mee.
Tenslotte zien we een ontwikkeling naar meer Toptakengerichte websites. Ook dat is gebaseerd op ux-ontwikkelingen. Zo’n website stelt zijn bezoekers centraal: zij vinden sneller een antwoord op hun meest voorkomende vragen. Een voorbeeld van zo’n site is Tilburg.nl.
Het Toptakenblok
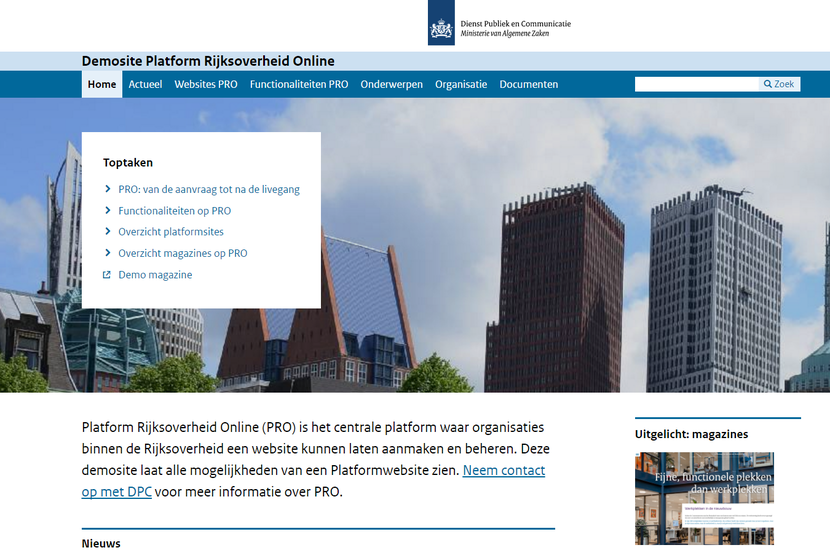
Zo ziet het Toptakenblok er uit:
Heb je vragen over het Toptakenblok? Kijk dan in de CMS-handleiding (afgeschermde omgeving).
Wat gaan we hierna verbeteren?
Het verbeteren van de gebruikerservaring stopt niet bij het Toptakenblok: de komende tijd werken wij hard door aan het verbeteren van ons UX-design.
- De hoofdnavigatie is straks niet meer op elke pagina zichtbaar: gebruikersonderzoek leert namelijk dat bezoekers vrijwel alleen de ‘home’-optie gebruiken. De home-button blijft op elke pagina daarom wel zichtbaar. Op je homepage is het hoofdmenu optioneel, het inzetten daarvan bepaal je straks zelf.
- Op je homepage komt een nieuw blok: het navigatieblok. De inhoud en het gebruik daarvan zijn redactioneel te bepalen. Bij voorkeur biedt dit blok straks een alternatief voor je hoofdnavigatie.
- Zoals hierboven al aangekondigd, gaan we verder met het versimpelen van de interface. Bijvoorbeeld: niet-redactionele blokken in de aside gaan verdwijnen. Denk dan aan de decoratieve foto’s of het blok ‘verder in / lees meer…’.
Blokken in de aside die wel redactioneel zijn, zoals ‘Uitgelicht’ en externe links, blijven. Deze blokken verschuiven naar onder de content. Dat gebeurt op mobiele apparaten overigens al langer.
Het zal nog tot halverwege 2017 duren voor we bovenstaande verbeteringen gaan doorvoeren op PRO. Ondertussen blijven we testen en finetunen.
Blijf op de hoogte van de verbeteringen
We houden je uiteraard op de hoogte van de verbeteringen en timing daarvan. Ook laten we je tijdig weten wat je redactioneel moet doen, en wanneer. Dat doen we middels deze website en de nieuwsbrief die PRO-redacteuren bij elke release automatisch krijgen.
Vragen en feedback
We zijn benieuwd naar jullie feedback, en beantwoorden graag vragen over de (beoogde) ux-verbeteringen. Stel je vragen via de reacties hieronder, via PlatformRO@minaz.nl, of neem contact op met je accountmanager bij DPC.
Auteur
Esther van der Werf is Adviseur Online Media bij DPC en ux-designer.
Meer weblogberichten
Reactie toevoegen
U kunt hier een reactie plaatsen. Ongepaste reacties worden niet geplaatst. Uw reactie mag maximaal 2000 karakters tellen.
Reacties
Er zijn nu geen reacties gepubliceerd.