Denk aan mobiele bezoeker van je PRO-site of magazine
Weblogs
Als website-eigenaar of redacteur werk je waarschijnlijk vooral op desktop. Maar je bezoeker komt steeds vaker via tablet en smartphone. In hoeverre moet je daar rekening mee houden?
Cijfers mobiel gebruik
In 2015 zijn er voor het eerst meer huishoudens met een tablet dan met een desktopcomputer. Ook buitenshuis gaan steeds meer mensen online. Inmiddels gebruikt ook 23 procent van de 65-plussers daarvoor een smartphone. Dit schrijft het CBS in het artikel Vaker tablet dan desktop in huis.
Mobiel bezoek Rijksoverheid.nl
Kijken we bijvoorbeeld naar de bezoekcijfers van Rijksoverheid.nl, dan ligt het gemiddelde van de maand juni 2016 als volgt:
- Mobiel: 33%
- Tablet: 10%
- Desktop: 56%
Maar op een zaterdag zien die cijfers er zo uit:
- Mobiel: 48%
- Tablet: 14%
- Desktop: 36%
Tijdens de couppoging in Turkije gebruikte iedereen zijn smartphone of tablet als tweede scherm.
Adrienne Driest
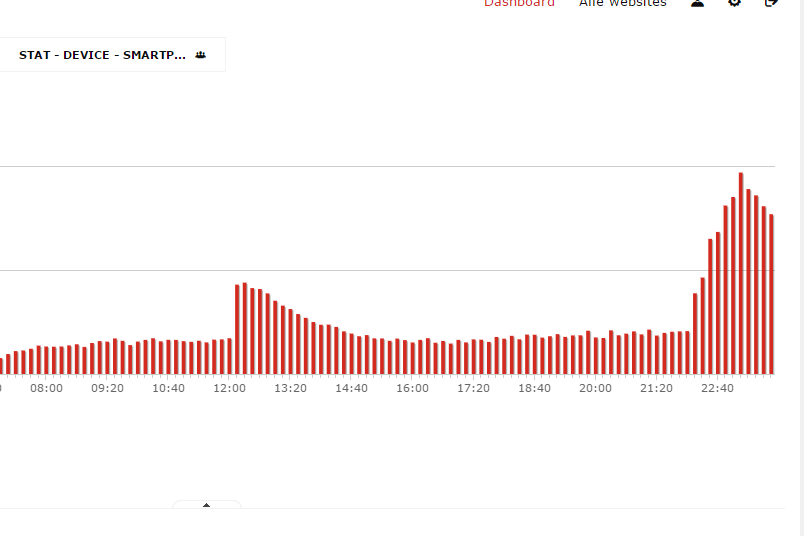
En op het moment dat er (buiten werktijd) een grote gebeurtenis plaatsvindt, zien we helemaal grote verschillen. Hieronder zie je de cijfers van het bezoek aan Rijksoverheid.nl tijdens de couppoging in Turkije op vrijdagavond 15 juli 2016:
- Mobiel: 59%
- Tablet: 14 %
- Desktop: 25%

PRO-sites zijn responsief
Websites en magazines op het Platform Rijksoverheid Online zijn responsief (ze passen zich aan aan tablets en smartphones). Maar dat betekent niet dat je er als redacteur helemaal geen rekening mee hoeft te houden.
Wat zijn de verschillen tussen mobiel en desktop?
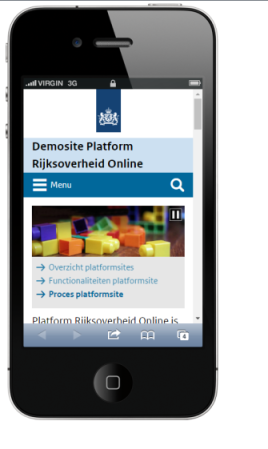
Het belangrijkste verschil: mobiele schermen zijn kleiner, dus de oprolbaarheid van je tekst is voor mobiele gebruikers nog belangrijker! Staat er op de homepage van jouw PRO-site een lange introtekst? Bekijk dan ook eens hoe dit er voor een smartphonegebruiker uitziet.
Het hoofdmenu klapt zich op mobiel in tot een zogenoemd hamburgermenu. Hoe meer letters er in de balk staan, hoe eerder dit omslagpunt ligt.
En de 'uitgelicht' en 'zie ook'-content die je op desktop in de rechterkolom ('aside') ziet, verschuift naar onder de tekst. Decoratieve afbeeldingen verschijnen helemaal niet op mobiel weergave.
Bekijk bij publiceren mobiele weergave
Wist je dat je nog vóór het publiceren van content de weergave op tablet (staand en liggend) en smartphone (staand en liggend) kan previewen? Gebruik daarvoor de knop rechts bovenaan.
Auteur
Adrienne Driest is adviseur Online Media
Meer weblogberichten
Reactie toevoegen
U kunt hier een reactie plaatsen. Ongepaste reacties worden niet geplaatst. Uw reactie mag maximaal 2000 karakters tellen.
Reacties
Er zijn nu geen reacties gepubliceerd.