Tabellen beter opmaken in het cms
Weblogs
Zien jouw tabellen er ook weleens slecht uit omdat de browser woorden, data en getallen afbreekt op punten waar je dat niet wilt? Dat kun je nu oplossen.
| Fulltime werkweek in bedrijf | 21 jaar en ouder | 20 jaar | 19 jaar | 18 jaar | 17 jaar | 16 jaar | 15 jaar |
|---|---|---|---|---|---|---|---|
| 36 uur | € 10,77 | € 8,62 | € 6,47 | € 5,39 | € 4,26 | € 3,72 | € 3,24 |
| 38 uur | € 10,21 | € 8,17 | € 6,13 | € 5,11 | € 4,04 | € 3,52 | € 3,07 |
| 40 uur | € 9,70 | € 7,76 | € 5,82 | € 4,85 | € 3,83 | € 3,35 | € 2,91 |
Bovenstaand voorbeeld is een typische tabel die er veel beter uit zou kunnen zien als je meer controle had over waar de browser teksten af mag breken. Browsers kunnen teksten in principe afbreken op elke spatie of koppelteken om te zorgen dat een tekst of tabel in de breedte op je scherm past en dat doen ze vrij willekeurig.
Er bestaan echter speciale spaties en koppeltekens die een browser niet af mag breken en waardoor je daar dus invloed op hebt. Als je in dit voorbeeld zo'n spatie in de kopteksten gebruikt tussen onder andere "20" en "jaar" kun je er onderstaande tabel van maken. Dat ziet er meteen een stuk strakker uit.
| Fulltime werkweek in bedrijf | 21 jaar en ouder | 20 jaar | 19 jaar | 18 jaar | 17 jaar | 16 jaar | 15 jaar |
|---|---|---|---|---|---|---|---|
| 36 uur | € 10,77 | € 8,62 | € 6,47 | € 5,39 | € 4,26 | € 3,72 | € 3,24 |
| 38 uur | € 10,21 | € 8,17 | € 6,13 | € 5,11 | € 4,04 | € 3,52 | € 3,07 |
| 40 uur | € 9,70 | € 7,76 | € 5,82 | € 4,85 | € 3,83 | € 3,35 | € 2,91 |
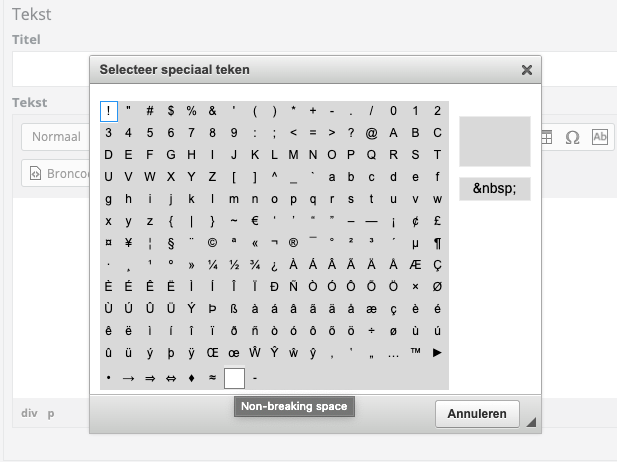
We hebben het mogelijk gemaakt om deze zogenaamde non-breaking spaces en non-breaking hyphens (koppeltekens) in te voeren in de tekstverwerker van het cms. Die kun je indien nodig gebruiken in plaats van reguliere spaties en koppeltekens. Je vindt ze onder de omega-knop van de tekstverwerker als de twee laatste karakters.
De non-breaking hyphens zijn bijvoorbeeld ook goed te gebruiken als je datums niet wil laten afbreken op hun koppeltekens.
Let wel op dat je browsers wel ruimte laat om nog ergens op af te breken, want anders loopt je tabel rechts uit beeld en moeten bezoekers wellicht onnodig horizontaal scrollen om alles te kunnen lezen.
De non-breaking hyphens zijn bijvoorbeeld ook goed te gebruiken als je datums niet wil laten afbreken op hun koppeltekens.
Let wel op dat je browsers wel ruimte laat om nog ergens op af te breken, want anders loopt je tabel rechts uit beeld en moeten bezoekers wellicht onnodig horizontaal scrollen om alles te kunnen lezen.
Meer weblogberichten
Reactie toevoegen
U kunt hier een reactie plaatsen. Ongepaste reacties worden niet geplaatst. Uw reactie mag maximaal 2000 karakters tellen.
Reacties
Er zijn nu geen reacties gepubliceerd.